Starting out on the app development journey can reveal an overwhelming number of development options. But with the right app development process to hand, it’s much easier. In this research piece, we’ll uncover some tried-and-tested approaches to the app development process that draw from academic papers, research, statistics, and examples. And we’ll include a review of the app development lifecycle and the app development steps while suggesting the best content to include in a PRD (Product Requirements Document) to use with developers.
By following the app development stages, from ideation to wireframing, market research to cross-platform development, businesses can increase their chance of success. Plus, using a Mobile App Development Strategy-Finding (MADSF) model may offer some advantages in selecting the most appropriate programming environment.
In recent years, both Android and iOS have generated over $130 billion in revenue for the mobile app industry. And with increased demand for video conferencing, e-commerce, and growth into areas such as AR/VR, IoT, e-commerce, and wearable technologies–which reached a CAGR of over 20% last year–there’s now a plethora of app development options that can be overwhelming.
So how can businesses choose the most appropriate mobile app development strategy for their context? By drawing from academic research and statistics, and defining the app development lifecycle and stages, we will reveal the most effective app development strategies to improve your chances of success when engaging in mobile app development.
What is the app development process?
The mobile app development process (MAD) is a term used to describe the entire process of app development, from ideation and design to development and execution. Flora, H.K., Wang, X. and Chande, S.V. (2014) suggest the MAD process differs from traditional software development in its need for having a profound understanding of what mobile applications are. They also posit that functionality, reliability, flexibility, accessibility, portability, efficiency, maintainability, usability, and responsiveness, iterated in line with users’ requirements, are elements that differentiate mobile app development from desktop applications.
How are mobile apps developed?
The MAD process can include a wide variety of technical and procedural approaches. And success will depend on many factors such as resources, expertise, market positioning, and team capacity. Plus, during the app development process, many alterations and obstacles occur such as tight timeframes, frequent User Testing (UT), and production cost constraints.
Featured App Developers
But at the start of the MAD process, developers face a choice of methodologies. These are either the more traditional and structured Waterfall approach aka Cascade, or an Agile methodology that may include DevOps, Kanban, and Scrum. Choosing the right methodology can be a make-or-break decision in the app development process. And since it’s an important decision to make, we’ll explain more about the choice of methodology in the coming section.
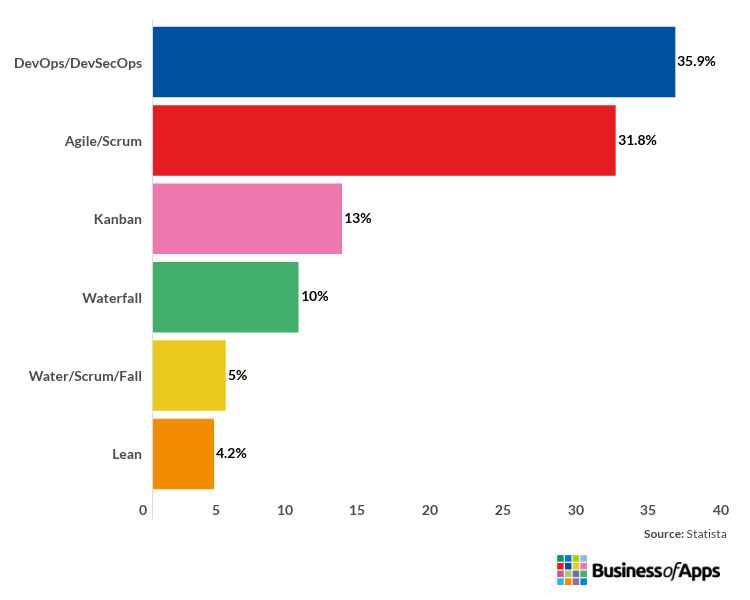
Most popular software development methodologies worldwide 2022
How are mobile apps developed through different methodologies?
The Agile methodology encourages early ROI through iterative and collaborative project management. Agile methodologies allow teams to work on project phases concurrently and to short-term deadlines. Plus, being agile, there’s flexibility to shift direction at short notice or experiment with new approaches.
DevOps is now the world’s most popular Agile approach. And it offers a set of practices that promote a more rapid development cycle. But it also supports the adoption of automation, microservices, security, and service virtualization in the mobile app development process. Over 35% of software development teams prefer DevOps. Plus, a review of MAD methodologies used in the Omani market suggests Agile methodologies are also the most popular form of development in the app development process. On the flip side, Waterfall relies on a tried-and-tested, linear approach to the app development process. And it usually runs through five to seven structured stages, i.e.: Requirements, System Design, Implementation, Testing, Deployment, and Maintenance.
What is the mobile app development lifecycle?
So, with a clearer picture of the MAD process, the available methodologies, and general philosophies, let’s explore the question of how are mobile apps developed in alignment with the mobile app development lifecycle. While there are different takes on what the app development process or lifecycle should look like, we’ve defined it across four principles:
- Pre-launch
- Frontend Development
- Backend Development
- Post-Launch
Pre-launch
The pre-launch phase aims to identify the core concept and goal of an app. It’s important to get this stage right as it determines the success of the final outcome. The pre-launch stage begins with a clear vision of an app and its functionality. And teams must carry out plenty of research and design preparation to succeed.
Developers should also review UI/UX during this period, with the ideal outcome being the production of a prototype. Flora, H.K., Wang, X., and Chande, S.V. (2014) found over 50% of surveyed respondents said designing a prototype for an excellent user experience should be the top priority in mobile app development. But a prototype can also make an application more successful by maximizing acceptance and usage. Both data suggest User Testing (UT) should form a key component of the pre-launch stage to ensure success.
To assist with selecting the best programming environment and development approach, UT, research, and prototypes discovered during the pre-launch should also inform a Mobile Application Development Strategy Finding model (MADSF). This particular model can assist developers in selecting the most appropriate methodologies for their context. But it can also lead them to an optimal development strategy that suits their goals and informs their own mobile app development process.
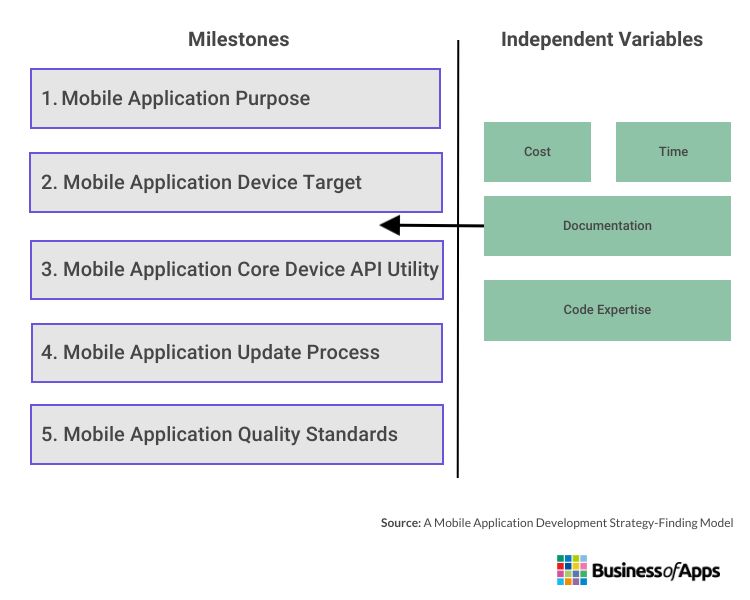
In the research paper by Edgard, G., and MBAYEN, M. (2013) A Mobile Application Development Strategy-Finding Model, the authors have created their own model to assist developers to choose the best approach to development. Abbreviated to MADSF, five milestones make up the model. And to ensure developers select the best app development strategy, they should follow each milestone stage.
A Mobile Application Development Strategy-Finding Model: Milestones and Variables
The authors suggest asking the following questions at each stage:
- Purpose: Will the app be for demonstration purposes or a business marketplace?
- Device Target: Which mobile platforms will the app target and on which devices?
- Core Device API Utility: Would the mobile application use the Core Device API feature?
- Update Process: Will the mobile app update from the server side or the usual mobile application marketplace?
- Quality Standards: What level of quality will the mobile application aim for – high, medium, or low?
Developers can also use the MADSF model in the pre-launch stage to support in making a decision on the most appropriate development structure.
Frontend development
The second phase of the mobile app development steps is frontend development. This differs from UI/UX in the way that front-end developers work on an app’s functionality. Translating pre-launch visions and UX or UI designs into code is the main aim here. So, developers must ensure interface elements lead users to their intended places and that data gets stored for processing.
In the front-end development stage, developers review all designs, architecture, and interfaces, including payment gateways. They can also speed up development using reusable codes. Mobile app development features may be light for initial versions or to meet MVP requirements. And if business owners or developers use a MADSF model, it may help them decide on which of the following could be the most appropriate to their needs:
- Native: Often used for a single platform with programming languages and tools specific to that platform. Examples include developing a native Android app using React Native, Java, or Swift and Objective-C for iOS apps.
- Hybrid or Cross-Platform Functionality: Apps development that works across several platforms. This is often favored by startups who prefer the reduction in time and cost. Apps are faster to build but need an abstraction layer that can result in lower performance.
- Web to Native: Web Native is a form of cross-platform mobile application development using web technologies to create native mobile applications for iOS and Android, as well as mobile-optimized Progressive Web Apps (PWA).
When choosing the right type of app development approach, developers will consider many aspects of the prototype or pre-design phase. These can include the degrees of customization, personalization, security or authentication, social media integration, app speed, customer service support, and levels of responsiveness.
Backend development
This is the flip side of frontend app development. And it’s where the final stage of app development takes place. Its role is to support the building of system architecture, databases, servers, application programming interfaces (APIs), security, and several other background processes. And it does this by laying down the foundational code that enables the app to process actions from the frontend.
Types of mobile app backend solutions include third-party SaaS, MBaas Solutions, and custom-built backends. Many factors influence this choice, including budget, scale, and whether the development will be in-house or through a third party.
For example, an ecommerce business app may handle content such as images and videos, or other forms of media. In this case, either a headless CMS as a SaaS product may be the best solution or even an off-the-shelf ecommerce business platform.
Also, security and functionality are two areas that developers will focus on during this phase. And since iteration is a big part of the development process, it’s important to note the differences between the first and final releases. If the priorities of the app change, developers who work with Agile methodologies may gain from swapping out functionality at each iteration of development.
Post-launch
The post-launch phase acts as a bookend for all the mobile app development stages. It’s a critical and sometimes overlooked aspect of the mobile app development process that’s defined by support, tracking, and maintenance of the app to ensure relevancy and smooth running. Also, app security is critical and demands app developers’ attention to support the uncovering of bugs and any errors in code before release.
Mobile app users are likely to lose interest or disengage if they find any navigational issues with an app. So, carrying out Quality Assurance testing, User Acceptance Testing (UAT), and Test Driven Development (TDD)–where feature components get converted to tests–is vital at this stage of the app development process.
Once testing is complete, deployment can start. If developers choose to work with DevOps they should conduct Continuous Integration (CI) and Continuous Deployment (CD) techniques as part of the DevOps LifeCycle.
What are the steps of the app development process?
The four-phase framework of the app development lifecycle offers a helpful, birds-eye-view of the app development process. But how does this play out in more granular detail? Here we’ll explain the various proven app development steps that optimize outcomes.
Idea creation
All instances of mobile app development must follow a series of stages that start with ideation or envisioning. This phase is critical to ensure an app addresses business requirements and users’ needs. Furthermore, the idea creation stage will determine the objectives of the app. And this can drive decision-making while defining the services that the app plans to offer.
In another piece of research, Flora, H.K., Wang, X. and Chande, S.V. (2014) showed 60% of surveyed respondents thought mobile apps should be simple and focus on specific features. They see it that apps should not attempt to do everything but have their own specific goals.
A good outcome from this stage, then, is to establish an MVP (Minimum Viable Product) that defines provisional app features, functionality, and purpose. And once there’s a clear vision for an app, developers can move to the next phase.
Market research
The market research phase draws from the ideation stage by focusing on gathering data, conducting user research, competitor analysis, and budgetary analysis that realizes the idea and informs any cost/benefit decisions. This phase is also likely to include a review of the most appropriate programming languages such as PHP, Javascript, or Swift. But also, any appropriate databases and infrastructures required for frontend and backend development.
Further research elements confirmed during this stage include the following:
- Target audience and personas: Establishes who the potential users are.
- User Testing: UAT may be appropriate to carry out at this stage.
- Competitor analysis: Reviewing competitors and understanding how the app fits within the industry or sector ecosystem.
- Potential investment: App development requires time, effort, and money.
- App marketing trends: Assessing the potential marketing strategy.
Sketch concept
The next app development step is the sketch concept. The objective at this stage is to ensure the main idea of the app or website is clear to everyone involved. This is the right phase to test usability and underline functionality while securing buy-in.
Sketching out the concept of each individual app screen or function to secure feedback from developers or users is the main objective. This stage sees proposed features and functionality explored and each phase sketched out in the appropriate structure. Doing so will inform the next stage of wireframing. Plus, the sketch concept stage is useful for exploring challenges such as cross-platform compatibility, data access, and any uncertain or insufficient requirements.
Wireframing
With a firm conceptual idea in place, deep market research, and a pictorial depiction of the app in the form of sketching, marketers, and developers can use wireframing to visualize the app. Wireframing is an important way to validate app development basics and all mobile app development features. It can be seen as a blueprint for building an app, ensuring it’s built on solid foundations. Marketers and developers should use this stage to analyze each aspect of the app and make sure users understand the impact the app intends to have.
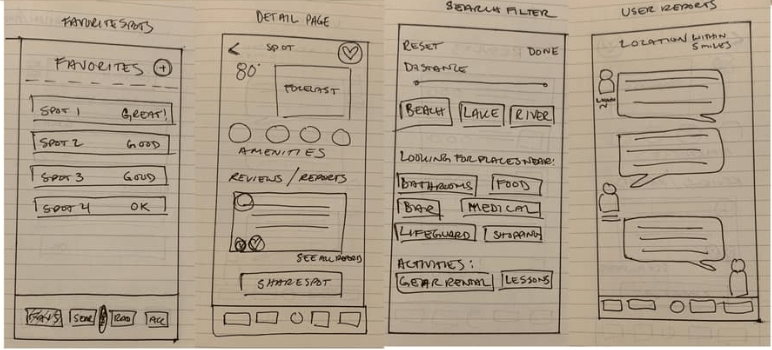
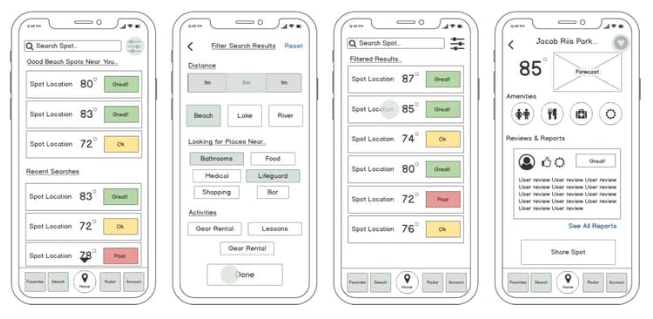
The wireframing process may commence with low-fidelity sketches via pencil and paper, before progressing to medium or high-fidelity wireframes. One example of low-fidelity and medium-fidelity wireframing is the process behind the weather app Sundayz. Their wireframe process started with simple pencil sketches and preceded more formal wireframing in Balsamiq.
Wireframing Examples
Source: anamichandesign.com
Coding
Without wireframing, the coding stage becomes very difficult. And it’s coders that are most likely to bring a wireframe concept to life. Coders have the important job of ensuring functionality and building the concept into a test or fully functional app.
During the coding phase, developers must ensure cross-platform compatibility with different operating systems. For instance, apps developed for Android users must be able to work both on current Android versions as well as older ones. The coding stage may focus on building an MVP with enough core features to complete basic functionality. And since a network will transfer data, encryption may be a key focus. Particularly since some apps sync data with online sources. To prevent attackers from gaining access to valuable information and resources on a mobile device, developers may use a Secure Sockets Layer (SSL) that encrypts client information or asks for a validated mobile certificate. In the first iterations of frontend and backend development, coding is likely to be full of bugs and glitches. And this takes us on to the next topic.
Testing
The testing stage of the app development process exists to ensure the elimination of coding bugs. It may include a period of UT (User Testing) and a cycle of test-driven development (TDD).
Flora, H.K., Wang, X., and Chande, S.V. (2014) also suggest app testing should be on real devices and recommend testing frequently, iteratively, early, and as often as possible.
Launch
With testing complete, it’s time to deploy the app. And there are two phases to launch – one is deploying your web server (API) into a scalable production environment. The second is deploying your app to the Google Play and Apple App Stores.
Most mobile apps need a server back-end to function and to transfer data to and from the app. Servers deployed to a scalable environment such as Amazon Web Services (AWS) should be able to handle any spikes in traffic. This will also make it easier to achieve scalability.
Then, deploying apps to the App stores needs proper configurement for release, including metadata descriptions and marketing materials. To launch an app to the App Store or Google Play Store, developers need an account. And since Apple reviews all apps submitted, they may also need to make changes to follow regulations.
App development process requirements
Having followed through with the app development steps and app development stages, business owners can now engage with app developers using a Product Requirement Document (PRD). A PRD is a project management tool that helps to articulate an app’s vision, aims, and objectives. It’s a single document that reflects a combination of a Business Requirements Document (BRD) and a Systems Requirements Document (SRD). The elements of a PRD should include the following:
App purpose
Every PRD should define the purpose and objectives of the mobile app. This includes an outline of the following:
- Which problems the app seeks to solve
- What the app intends to achieve
- A profile or personas for app users
- The type of experience app users expect to have
Clarifying the objectives and purpose of the app helps to influence stakeholders and third parties. All parties should agree on the purpose and support the progression and development of the app.
User personas
A user persona is a customized fictional character representing an average targeted app user. They usually present as a user profile and include characteristics, behaviors, goals, and pain points of intended users. User personas should clarify what people do, why they do it, and what they want or need from a product or service.
Some reasons why user personas are helpful include:
- Help define the context(s) of the app
- Easier to predict user behaviors on the app
- Clarify what users want or need from an app
- Highlight the difficulties users may want to overcome through the app
App features & functional requirements
A PRD should also include a list of key features and functionalities of the app. For instance, to build a responsive app, elements such as UI area, network access, functionality, social media connectivity, and database access are important to consider during development. Being personalized and fitting users’ needs are also key.
Other considerations for app features include localization and reach. And where mobile devices have the advantage of global positioning systems and cameras, localized features may boost User experience and set an app apart from its competitors.
UX & app layout
Flora, H.K., Wang, X. and Chande, S.V. (2014) found over 75% of the survey respondents confirmed user experience (UX) to be a deciding factor in mobile apps. They also suggest that to get an excellent user experience, a user should feel comfortable with gadget interaction. But they should also feel smart enough to achieve any task with intuitive use, and without any tutelage or help. L. Chand et al. (2014) also states that the mobile app development process has a strong emphasis on User Interface (UI) design and that mobile app developers may find it more challenging to make full use of more limited screen space.
This also relates to UX where a smaller display, screen layouts, and different user interaction styles have a significant impact on mobile app design. If not designed well, this can lead to low adoption and usage. So, mobile applications may share common elements of the UI with other applications. If so, they must adhere to developed UI guidelines implemented in software development kits (SDKs) as part of the platform.
Technology and infrastructure requirements
A PRD should include a description of the methodology, IDE, and technology infrastructure needed as part of the mobile app development process. For example, this may be either Native, Web to Native or Cross Platform Native. Making use of the MADSF model here should be helpful in assisting any choices.
Some aspects of tech to consider include:
- Databases, servers, services, and whether they’re cloud-based.
- Which operating systems your app should support
- Any documentation for API
- Maintenance and any future support
- Distribution infrastructure
Potential constraints and obstacles
Finally, a strong PRD should feature any assumptions gleaned during the mobile app development process. For example, if the app developer plans to use a third-party library, it may be less reliable. Plus there’s no guarantee it wouldn’t feature vulnerabilities or problems that may influence project management.
Security is also a key aspect at this stage of the app development process. Mobile developers should integrate a platform’s security capabilities but also consider the encryption of sensitive data across both open and unsecured networks. This stage must also factor in all potential technical constraints and possible feature dependencies and show if one feature does not work without another.
How much does the app development process cost?
Understanding how much it costs to develop an app depends on the developers’ level of engagement in the process. For instance, one option is to go the route of a Full Cycle Agency or app developer to custom-build or complete any unfinished apps. But there’s also no code or low code, off-the-peg solutions in the form of app builders. And, if there are enough resources, capacity, and finances, in-house development could be an option. But this will come at a cost along with the need to onboard and integrate staff.
App development cost benchmarks
As highlighted in our App Development Cost research article, it remains difficult to specify a principal budget for app development. But we have outlined some simple benchmarks in our article that can help. Also, for reference, it’s worth reviewing our research paper on the average cost to hire an app developer.
Mobile app development best practices
To recap our report, here is a summary of the best practices in app development:
- Determine a strong reason for creating an app and make sure it doesn’t replicate an existing app.
- Give users control over their data. But also, try to maintain the simplicity and clarity of the application from the customer’s perspective.
- Include user interaction and performance reviews, followed by frequent and rapid iterations of requirements during testing.
- Design a prototype to achieve excellent UX.
- Speed up development with reusable codes and light features.
- Consider an Agile approach that you can tailor to each development team.
- Use TTD, pair programming, regular code reviews, strong QA, and constant measurement post-launch.
- Consider encrypting sensitive data across open or unsecured networks.
- Build privacy into mobile apps with open communication, clear and simple language, and choices for users.
- Use an analyst to analyze performance.
- Use emails, social media, and bug reports to collect feedback from users.
Final thoughts
Developing and marketing a successful app isn’t an overnight project. It requires careful planning, consideration, and a methodical approach to development. But, by following the app development process, business owners can find frameworks that help to guide them in choosing the most appropriate technical and procedural approaches to any app context. And by following the app development steps, they’re more likely to launch a well-designed and developed app.