The process of getting an app to market isn’t linear. There can be many U-turns and roadblocks when optimizing an app’s design, usage, and marketability. Prototype design is one way to avoid these obstacles, acting as a sandpit for exploring and testing conceptual assumptions. By making use of prototyping tools to engage in the process, good prototype design draws from Design Thinking and UX principles to solve structural problems and make refinements ahead of MVP app development. And through a rigorous assessment of design principles, a successful mobile app prototype can help avoid the risks of low investment, poor design, unmatched user needs, and inevitable market failure.
Prototype design can also leverage a more thorough understanding of users’ design preferences. And this is best achieved using prototyping tools that help to enhance testing, evaluate technical feasibilities, and improve UX. Sitting somewhere between the Proof of Concept and Minimum Viable Product stages, an app prototype draws on usability testing to explore the potential for UX design, functionality, feasibility, and user flow.
To help you understand how to make a prototype app, this research paper reveals key facts on the importance of engaging in prototype design before planning any official launch or MVP. We include tips, facts, data, and step-by-step instructions that highlight the benefits of prototyping tools and may help to avoid wasted resources, time, and effort in the long term.
What is a mobile app prototype design?
Mobile app prototype design is the process of creating a functional mobile app mock-up to test potential app designs, features, UI, and UX. But it’s also an effective way to gain feedback from users and secure stakeholder buy-in from various parties including investors. Unlike a formal mobile app, an app prototype doesn’t rely on working code or finalized design elements. Instead, it simulates design features and enables stakeholders to review the look and feel of possible versions. Designers can use prototyping tools to help build a prototype app. And this allows developers to work through the vital stages of usability testing, feedback gathering, and design review. All this happens ahead of developing a Minimum Viable Product (MVP) app for the market.
Featured App Developers
Due to its ability to stimulate app functions and UX and UI potential, a mobile app prototype comes at an advanced stage of development. It follows a Proof of Concept, spec, and any UX wireframing or mockup versions. It’s effective as a usable app mockup to test features and UX before MVP app development. But a mobile app prototype is also useful for demonstrating value to investors, validating app ideas, highlighting the most optimal design features, and securing stakeholder buy-in.
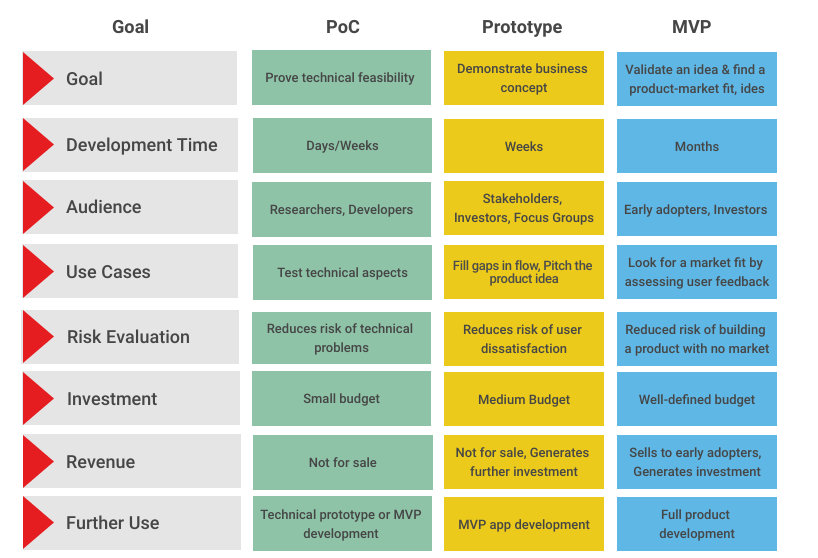
Comparison chart: PoC vs Prototype vs MVP
Source: techmagic.co
Characteristics of app prototypes
So what are some typical characteristics of prototype design? We’re suggesting the following:
- Interactivity: An app prototype has open functionality. This allows users to clarify which features they find are functional, partially functional, or view-only.
- Representation: Prototypes can run on different formats, for instance, is the prototype design intended for Android, iOS, desktop, JavaScript or HTML?
- Precision: It should be clear to all parties how much detail has gone into the prototype design. This may also reflect in the fidelity of the app prototype, e.g. is it low-fidelity with minimal detail, high-fidelity with more advanced features, or a feasibility prototype for live data?
- Evolution: Prototype design can help with faster building, testing, and replacement with better versions. This is sometimes known as rapid prototyping.
Prototyping in ‘Design Thinking’ process
Design Thinking is a prototype design methodology defined by the Interaction Design Foundation as a “human-focused, prototype-driven, innovative design process”. It differs from UX design in the way it focuses on Human-Centered Design (HCD) principles over technology.
The Interaction Design Foundation defines Design Thinking over five phases:
- Empathize
- Define
- Ideate
- Prototype
- Test
Developers should not view stages as sequential but as interconnected testing modes or environments. By running an app idea through the various testing modes, you’ll find it easier to iterate an app idea, open up opportunities for creative serendipity, and learn more about the needs and preferences of your users.
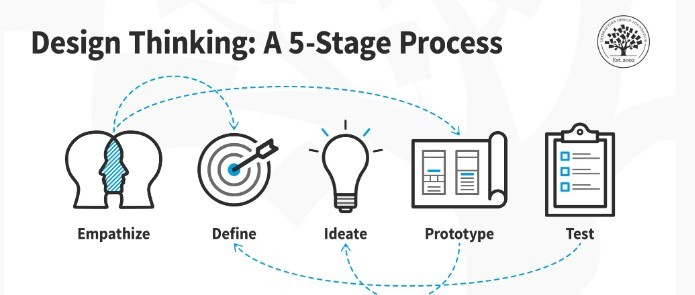
Visual depiction of Design Thinking: A 5-Stage Process
Source: interaction-design.org
In their research paper “Design Thinking Approach for the Development of Theme Park Application”, Srisombut, T., Thamlersak, S., Chaitantipong, P. et al (2021) showcase the use of Design Thinking principles when developing a set of prototype designs for a theme park app. Using the Figma app prototype tool to create three strands of high-fidelity prototypes for multiple hardware types, they landed on two UX prototypes to gather feedback and show potential features for inclusion in their MVP app.
With these two prototypes, they were able to carry out A/B testing using Google forms. And they engaged with the 5 Stages of Design Thinking by creating feedback loops that allowed them to iterate versions for their MVP app based on initial user feedback on usability.
What are app prototyping tools?
An app prototyping tool is an essential feature in any UI and UX designer’s toolbox. With the right prototyping tool, a UI or UX designer can create the foundations for prototype design and create the best user journeys. UI prototyping tools also help designers to explore an app’s look and feel while creating appropriate visual and navigational elements.
In their paper, “A Study on User Interface and User Experience Designs and its Tools”, V.Sharma and A.K. Tiwari (2021) define User Experience (UX) as an experience involving emotions, thoughts, perceptions, and reactions felt by the user. But they also highlight that, to gain more UX insights, user experience should include the chance to provide feedback on the positives and negatives of an app experience. And prototyping tools facilitate good UX by allowing for easier showcasing or demoing of a prototype to users while also offering them a chance to leave formal feedback.
Plus, the importance of good UX prototypes in app development is growing. Evidence shows how gaming apps enjoy continued investment and innovation in UX prototypes. Demand rises each year and gaming apps now make up almost 50% of the global gaming market.
Benefits of prototyping tools
So what are the benefits of prototyping tools for driving good UX, UI, and Design Thinking? Developing an app prototype is a critical stage of mobile app design. And prototyping tools offer a convenient and structured way for designers to explore the potential of UX and UI in prototype design. Some of the benefits include the following:
Validates an idea before investment
Ideation, as the initial stage that kicks off the mobile app development process, is important to get right. Then, an app prototype design can cement that idea’s potential and set you up for success. Assumptions are easy to make around the target audience, UX, key features, and technical specs. But by engaging with usability testing, a UX prototype design can investigate these assumptions and expose user pain points vis feedback loops and active testing.
Building a mobile app prototype also saves the time and resources you might otherwise spend on working code. It also avoids the cost of taking an MVP app to market before doing proper research. And a UX prototype also allows you to test ideas, target audience, UX and take a first step towards turning those ideas into a reality.
Evaluates feasibility and technical aspects
The performance of an app can depend on different technical and functional factors. Running a feasibility assessment is beneficial for assessing such issues, including platform potential, streamlining app flow, and usability testing. Also, for any legal, economic, and operational considerations.
Srisombut, T., Thamlersak, S., Chaitantipong, P. et al (2021) revealed insights into their process to build an app prototype through four rounds of usability testing. Each one enabled A/B testing as means of reviewing the feasibility and technical abilities of different app features.
Identifies the best app design and tech solutions
UX prototypes facilitate effective feedback loops between focus groups and designers, encouraging an iterative design process. Iteration is a methodology for continued tweaking, improvement, and app refinement. And this approach makes it easier to test and evaluate UX at different stages while addressing flaws or technical inconsistencies.
With easier functionality, UI prototyping tools simplify the iteration design process by revealing whether a design spec is a quick fix or more involved. The research paper from V.Sharma and A.K. Tiwari (2021) highlights this by featuring three key prototyping tools. One of these tools, Figma, has a distinct feature known as the “The Figma Mirror” feature. And this enables designers to select a frame from the Figma prototype on their computer and have it show up in real time as a reflection or mirror on their smartphone. This instant reveal of prototype design speeds up the iterative process and makes features more realized.
Improves UX
Increasing app value and building long-term relationships with users should be key goals in prototype design. And since 50% of apps are uninstalled in the first month, developers should look to UX design as one of the most powerful ways to drive customer engagement. Prototyping tools can help designers optimize customer engagement through UX by easily sharing different product iterations. By collecting data and market research from users, app prototyping tools speed up the iterative process and lead to more appropriate designs that are better at meeting users’ needs.
User’s feedback on attractions and entertainment menu
| Comment | No. of Comment | % age |
|---|---|---|
| Pop-up is too big/it should be able to click on an empty space to make the box disappear | 6 | 32 |
| Showing the entertainment name on the map | 5 | 26 |
| I can't return to the map page from the info page | 2 | 11 |
| Need User manual | 4 | 21 |
| Showing waiting times on the map page | 1 | 5 |
| The Font size of Dropdown menu is too big | 1 | 5 |
Source: Design thinking approach for the development of theme park application
Srisombut, T., Thamlersak, S., Chaitantipong, P. et al (2021) also highlight the importance of user feedback during the design thinking process. They share how user feedback is critical to UX development and can alter the course of future versions or app iterations. And an app prototyping tool makes this process far easier.
Meets users’ expectations and preferences
Taking a Design Thinking approach to app design can result in a more focused approach to meeting user needs and expectations. This is because Design Thinking posits that designers and developers should approach the problem from the perspective of a user but via a designer’s mindset.
In their research study entitled “Mobile learning analytics in higher education: usability testing and evaluation of an app prototype” Kuhnel, M., Seiler, L. Honal, A., and Ifenthaler, D. (2018) revealed how the development of the MyLA app in higher education led to positive feedback, including useful insights on their color scheme. This led to specific changes that aided the process of matching UI to the needs of users and improved the user experience.
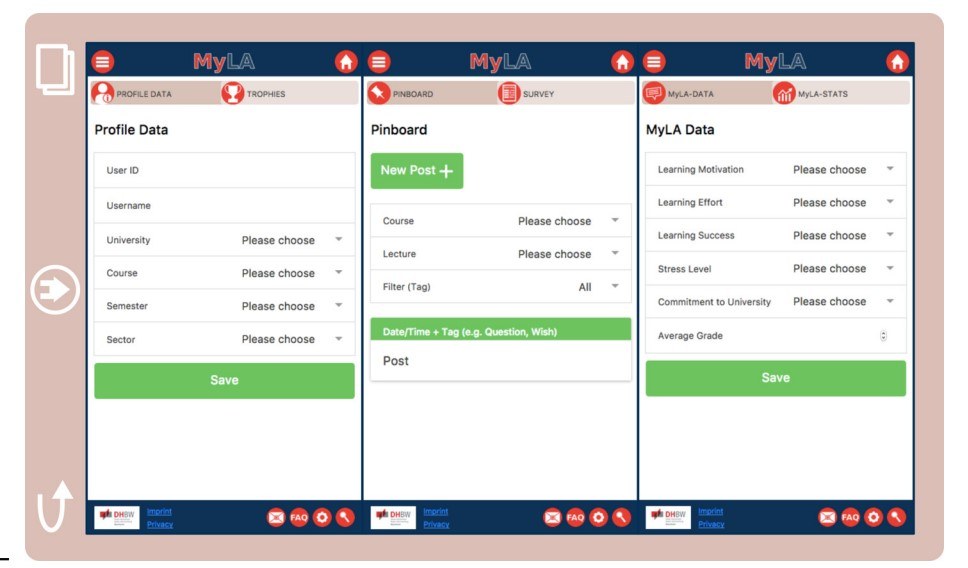
Images of the web app prototype for MyLA
Source: emerald.com
Design thinking in prototype design is also a way to assist in turning ideas into something tangible, where you’re able to test products or processes that solve complex problems in a user-centric way. Prototyping tools also help to achieve practical results and outcomes that may display the following attributes:
- Technically feasible – Can be developed into functional products or processes.
- Economically viable – Affordable and within budget to implement the ideas.
- Desirable to a user – Designs meet real and identifiable human needs.
Avoids costly mistakes
Prototyping tools come in a variety of forms and fidelities. So you may want to explore the best tools out there before you build a prototype app. Not only will this save money, but finding the best prototyping tool can also help to reduce the risk of design and technical errors.
Figliolia et al.(2020) explored three types of prototyping tools from a product design student’s experience – Adobe XD, React Native, and Figma. In their research, they highlight that Adobe XD is a simple and low-fidelity prototyping tool that can define a layout and connect it with a navigation structure. But despite Adobe XD having the lowest fidelity of the three tools, it was better than Figma for user testing, which is a mid-fidelity prototyping tool.
Their research also highlights how React Native serves as both a prototyping tool and an implementation tool. But, the jury is out on whether you should separate design from implementation. Some think this is a good approach, others not. So, it’s worth giving some thought to your planned method of design and implementation before using a prototyping tool.
Helps to collect constructive feedback
Once you build a prototype app that includes individual design elements, you’ll want to secure feedback. And poor user experience is a top reason for app failure. So, to avoid this risk, prototype design gives you the opportunity to test assumptions and check whether your design matches the user’s experience before launch.
By supporting collaboration, prototyping tools enable you to refine objectives and work to an iterative design process. By sharing early designs and collecting feedback from third parties, prototyping tools can improve your relationships with designers and encourage better collaboration between teams.
Tests team work ethic
A good prototyping tool should act as a gateway or conduit for strong communication and collaborative teamwork. This can either build and strengthen internal teamwork or result in problems. So, when making a selection for the best prototyping tools, consider the project’s specific needs and your needed process of collecting feedback. Some examples of elements you may want to consider include the following:
- Type of computers and OS you work with
- Number of people or collaborators using the tool
- Scale of the project
- Desired fidelity of wireframes
- Budgetary constraints
- Compatibility with the types of tools already in your toolkit
How to make an app prototype design
With a stronger sense of the benefits of prototype design, let’s run through how to make a prototype app. But before we do, it’s worth mentioning that an app can only be successful if you can prove it will solve a problem. You may have what you think is the best or coolest idea for an app. But without data to show how it will solve a problem or improve your app users’ lives, you’ll be on the road to failure.
To avoid this, spend the right amount of time on your app concept. And get feedback on it. You need a robust concept before you begin, not least to rest easy knowing you won’t waste any investment. Instead, to help you develop an app idea, here are some key stages you should follow:
Identify key functionalities
With a firm grip on the problems your app will solve you can begin to generate ideas for features. And prototyping is the perfect opportunity to do this before MVP app launch, where you’ll showcase minimum features to iterate from.
Srisombut, T., Thamlersak, S., Chaitantipong, P. et al (2021) used Design Thinking principles to group user needs and pain points into six categories, they build relevant features to address them. Through an iterative process, they then prioritized those features into three categories – must-have features, performance features, and delighter features. And only the ‘must-have’ features appeared in their MVP app.
Flesh out user personas
Knowing which problems your app features will solve is one thing. But it’s critical to know which audiences you plan to target. User personas are an effective way to do this, and they’re gaining popularity for apps and mobile games. And this may be because they allow marketers to target audiences based on their behaviors and create a personalized experience. Plus, personalized experiences are set to be a key trend in 2023, since they allow marketers to reduce churn and increase loyalty through better User Experiences.
Sketch out the homepage and main screens
Establishing user personas is an important stage in building a strong user journey. But so is creating an outline of the vision of your app design. This should take the form of sketched homepages and main screens that form a foundation of your app prototype template. So, before you decide on the type of prototype you’ll run testing on, and determine the fidelity, it’s worth getting a few sketches down. This will help you to articulate your vision for your homepage and main screen.
Create your app prototype
Determining which level of fidelity to use when creating your prototype design is important. And this may be easier once you have a sense of the number of iterations and features you expect to make. But also, the level of buy-in you’ll need from stakeholders.
While testing three different prototyping tools in their research, Figliolia et al.(2020) established that React Native, although a high-fidelity prototyping tool, was the least effective to service their needs. And there are many prototyping tools available to designers that can service different types of needs. Bear in mind, though, that too high fidelity can end up with wasted time and resources, but also the risk of blocking other ideas to trial. On the other hand, not using a fidelity that’s high enough can risk missing the mark and not showcasing the app’s full potential.
Having established a strong idea of your features and how they’ll address user pain points, you’ll want to work out how to design and build them. But you’ll also want to check how they’ll find into the overall User Experience for your prototype design. Wireframing is a common way to create a mobile app prototype and can take different forms across three categories:
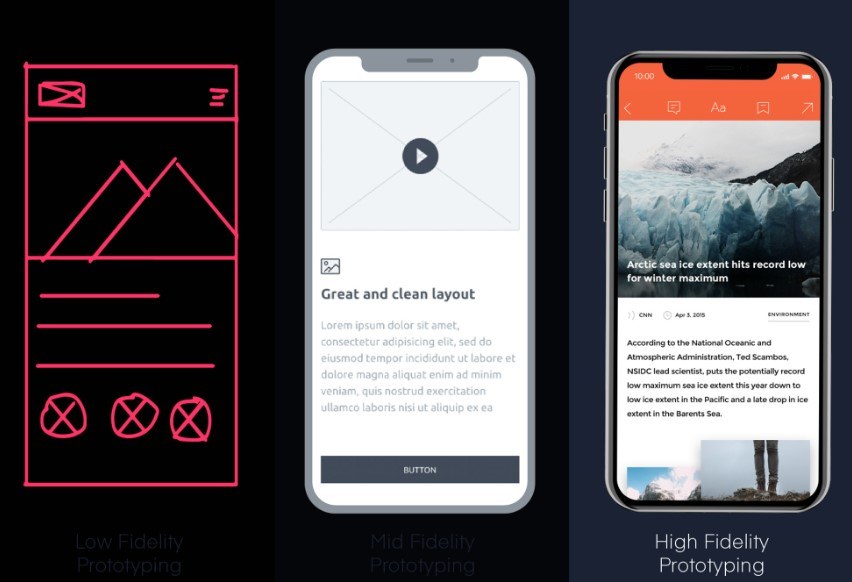
- Low-fidelity wireframe: Using good old pen and paper to sketch out each page of your app can help to recognize where your app features should sit. Low-fidelity wireframing is a rough sketch that can precede digital designs.
- Medium-fidelity wireframe: This is where rough sketches become more refined, with accuracy over the on-page placement of buttons and headings. This may be useful for exploring different design features.
- High-fidelity wireframe: High-fidelity wireframes are more realistic prototypes that reflect the final app experience. They may include colors, images, icons, and buttons, but they could take longer and require more resources.
Visual examples of low, medium, and high-fidelity wireframe prototypes
Source: InvisionApp
Along with wireframes, other options for running your app prototype include:
- Slide deck or pitch deck: Showcasing your app to investors in a slide deck may be more viable for unconventional or out-of-the-box apps that may need further context.
- Landing pages: Landing pages let you confirm UI and design schemes while also running PPC ads to assess interest. So this approach may be beneficial for e-commerce, ticket booking, educational or gaming apps.
- Interactive frontend: These prototypes use random data APIs to give users a realistic experience of using a prototype. So this may be useful for testing engagement with more interactive apps such as gaming or photo editing.
- Video prototype: A video prototype can work well for visual, dynamic apps that may need to showcase 3D technology or designs that go beyond the realms of wireframing.
Test your prototype design
With a set of features ready, and a mobile app prototype–or several versions of the app prototype–available for testing, you can start to plan for how you’ll get feedback. Testers can include colleagues, internal project groups, and even friends and family. But you may also want to test with end users in your inner circle who agree to confidentiality.
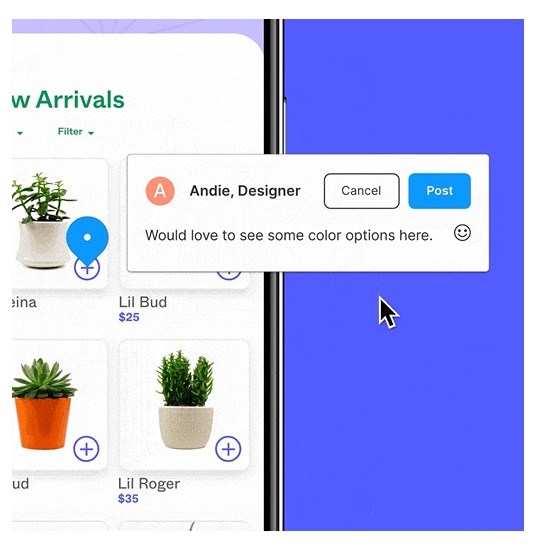
You want to gain as much feedback on your prototype design as possible. And the good thing is that prototyping tools can enable live feedback onto an app prototype. For example, a Figma prototype allows users to comment on the app prototype. This testing phase should continue until it becomes clear which features are most popular. But you should also keep iterating the app and making refinements based on the feedback you gain.
Example of feedback on a Figma prototype
Source: figma.com
Share it with stakeholders
Securing buy-in from stakeholders, and investors in particular is likely the most important stage of your app prototype. You want to present a well-designed, well-tested app prototype that provokes interest and inspires action. And having the final version of your app isn’t what you’re aiming at – that’s reserved for your MVP app. At this stage, though, you want a well-functioning prototype with well-rationalized features and utility.
You should make a well-formed plan for gaining investment. This might include creating a prospect list of warm and cold leads and agreeing on how you’ll approach them. You’ll also want to plan any showcase of your app prototype and use data to back up your choices. That data could be feedback from your users, survey responses, and any strategic assessments carried out during the Design Thinking phases.
Review feedback, understand issues, and refine your app
As highlighted in the Design Thinking principles, an app prototype is never static. It’s an always-evolving iterative process that includes refinements that take on board feedback from stakeholders. Even with disappointing investor feedback, you may find their thoughts hold deeper insights that can lead to improvements in in-app features, UX or UI. Successful mobile app prototypes take onboard feedback, use it, and refine features to make further versions.
Important prototyping tools
Different prototyping methodologies exist to support development. These include low-fidelity approaches such as paper prototyping and higher-fidelity types such as HTML or JavaScript. The obvious benefits of paper prototyping are the ease of getting hold of pen and paper to outline sketches, diagrams, and storyboards in a flexible way. This makes for fast, cheap work that can involve other team members too.
Digital prototyping comes in two strands, namely, high-fidelity using user flow mock-ups and low-fidelity using wireframing. And it has the more immediate benefits of being more realized, tangible, and better able to articulate design features. Other high-fidelity types include HTML or JavaScript. But these may incur higher costs and longer lead times. For a digital approach, there are different types of prototyping tools worth noting:
- Figma: Flexible and easy to learn, Figma is an all-in-one prototyping design tool that enables real-time collaboration.
- Adobe XD: A vector-based UX design tool that supports prototype design for web apps and mobile apps.
Sketch: Sketch is another all-in-one tool used for websites and mobile applications. - Framer: A collaborative platform for quick prototyping. Designers can use automated layout design and premade components.
- Proto.io: Proto.io is built for app prototyping. But since its initial release in 2011, it’s expanded to include all types of screens ranging from tablets to desktops.
- InVision Studio: Animation and prototyping software that uses vector-based designs. Good for fast prototype design with fluid interactions.
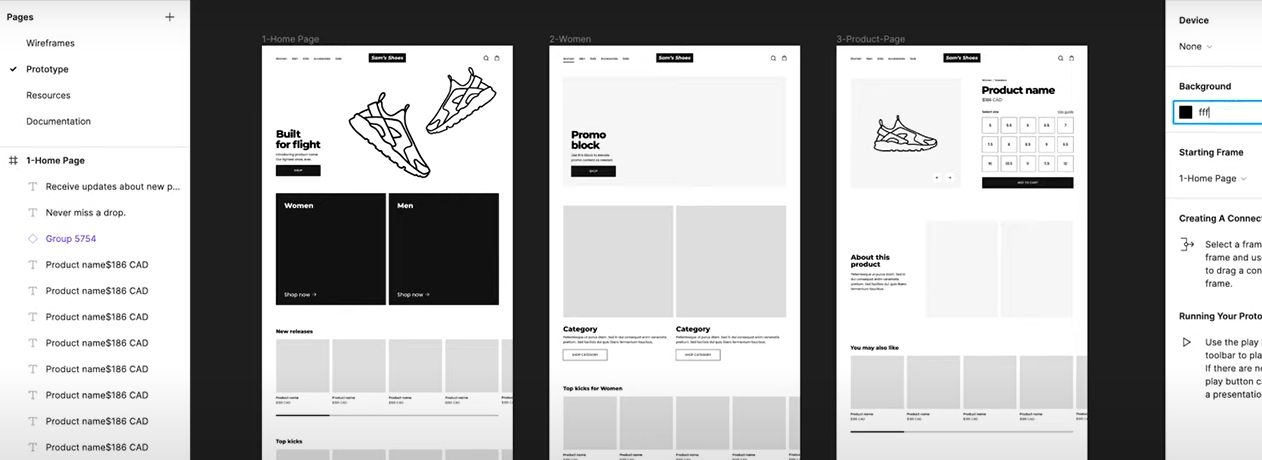
Screenshot of UI design using Figma prototype
Source: Butter Academy
Prototyping tips & best practices
By now, you should have a strong sense of the process for developing effective mobile app prototypes. But there are also some tips and best practices you can follow:
- Make it easy for non-tech teams: Getting good data depends on good communication with stakeholders. So, keep your comms simple and use easy-to-understand terms.
- Distribute time and budget wisely: Prototype design requires a lot of resources to succeed. Make sure to optimize your team with the right people and be mindful of selecting the right prototyping tool.
- Aim for good enough: Don’t expect to make a glossy, all-singing-and-dancing prototype. Just get something that’s good enough for testing.
- Create a design system: Use your prototyping tool to create a design system that’s based on Human-Centered Design principles.
- Use fitting assets: Whichever type of prototype you design to work with, try to include appropriate digital assets such as photos or illustrations. This can bring designs to life and make them easier to understand.
- Create a continuous feedback circle: The key to a good app prototype is continuous feedback. Don’t assume you’re done with refinements and iterations, keep the testing moving along with regular feedback loops.
Final thoughts
Acting as a precursor to MVP app development, prototype design is the basis for successful prototype development. It’s an effective means of exposing your thoughts and ideas to potential users with a view toward making changes to suit their needs. And understanding the preferred design and customer experience is often easier to do using an established method such as Design Thinking. Understanding how to make a prototype app can be easier using a prototyping tool. And while there are many different approaches to prototyping, ranging from wireframing to producing an interactive frontend, a prototyping tool is effective for generating effective UI, UX and making refinements to key features of an app. With a focus on the prototyping process, designers and developers can increase the likelihood of greater investment and stakeholder buy-in, while increasing their chances of success with MVP app development.